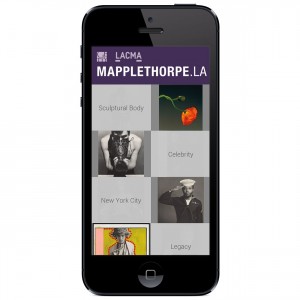
In March of 2016 two Los Angeles-area museums, the Los Angeles County Museum of Art (LACMA) and the J. Paul Getty Museum (Getty), opened exhibitions on the work of Robert Mapplethorpe (both titled “Robert Mapplethorpe: The Perfect Medium”). Curators at both institutions worked together to organize Mapplethorpe’s photographs around themes meant to help visitors appreciate the breadth and complexity of his work over time. To promote and bridge the two exhibitions and encourage visitation to both, the Getty Museum worked with LACMA and The Robert Mapplethorpe Foundation to build a mobile-accessible web site, www.Mapplethorpe.LA.
The site begins with an animated grid of eight themes: Sculptural Body, Still Life, Sexuality, Celebrity, New York City, Muses, Self Portraits and Legacy. When visitors select a theme they are able to make connections across different photographs. Selecting one of the photographs leads to a swipeable slide show that presents eight key photographs under the selected theme. Users can then link to extended information about each of the photographs, linking to museum object records. Users can see where the photographs are on view (The Getty Center or LACMA) as well as access extended information about many of the photographs by following the links to the Getty Museum’s collection object records.
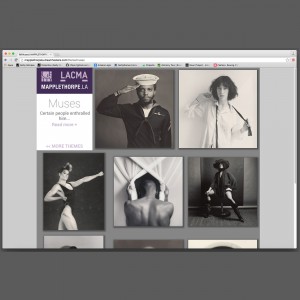
Mapplethorpe.LA allows visitors at either exhibition to bring up photographs at the other exhibition simultaneously. Regardless of physical location users can access 64 images with curatorial insight on their smart phones or other devices. Each theme provides a vantage from which to explore Mapplethorpe’s work. Sculptural Body examines how Mapplethorpe’s photography captured bodies in idealized states, resonating with sculptural tradition. Still Life looks at Mapplethorpe’s famous flower photographs, among others, to highlight how he manipulated lighting and geometric planes to imbue objects with a striking presence. Sex was fundamental to a significant part of Mapplethorpe’s work and is explored in the Sexuality theme. Celebrity, New York City and Muses examine ways that Mapplethorpe sought fame and famous people, celebrated a particular milieu in New York City, and pursued specific subjects for inspiration, respectively. The Self Portraits and Legacy themes contend with the ways Mapplethorpe photographed and shaped his own image as well as how he attempted to control how he would be remembered.
The value of a cross-institution mobile project like this is to give visitors (and users more generally) an opportunity to compare objects in different physical locations. It also offers insight as to how curators select objects around distinctive themes, suggesting how the same works might be appreciated from multiple viewpoints.
Additional Information
Mapplethorpe.LA is a mobile first site and was built to be responsive and adaptive to different screen sizes and supports different browsers. It can be viewed on mobile devices, tablets, and desktop and supports all major web browsers including Chrome, Firefox, and Safari.
Mapplethorpe.LA runs using HTML5 (for the layout), CSS (for the styling), jQuery, and a Codeigniter back end framework. A custom CMS provides the ability to manage the content.
Mapplethorpe.LA represents one way institutions can present and consolidate work at different locations, providing an experience that enhances visitors’ engagement with Mapplethorpe’s work no matter wherever they are.
Credits
Getty Museum:
Paul Martineau, Associate Curator, Photographs
Steve Gemmel, Technical Project Manager
Karen Voss, Producer
Laura Hubber, Writer
Cathy Bell, UI/UX Designer
Jennifer McGinnis, Developer
Matthew Dunnerstick, Developer
Partners:
LACMA
The Robert Mapplethorpe Foundation